

ついにここまで来ましたね〜
もうすぐ素材の作成が終了です〜
え?ステップ7で全部作った?
いやいや・・・まだあるんですよそれがww
まぁ、気がついていたと思いますが・・・
壁紙を作りましょう〜!
壁紙の仕様は?と言うと・・・
| 画像サイズ | 480x272pixel |
| 画像フォーマット | 24bitカラーRLE非圧縮 Bitmapファイル |
今まで使っていたPNGではなく、BMPファイルを使います。
と言うか、BMPしか使えませんwwwww
BMPは、圧縮されていない画像ファイルなので、
サイズが結構デカくなります。が、まぁ大きさが小さいので
数メガまで行ったりなんて事は無いですが・・・
この時の24bit カラーRLE非圧縮と言うのは、
特別何かやらなければならないわけでは無いので、
普通にペイントなんかで作ってもらってもOKです。
写真などを使う際には、大抵JPGに圧縮されているので、
一度画像処理ソフトで開いて「BMP形式」で、
「名前を付けて保存」する必要があります。
特に、説明しなくてもここまで来れた人なら
簡単に作れるハズですので、詳しく説明はしません。
ですが、注意事項・・・
カスタムテーマ作成ツールにバグがあり、
真っ白(赤0緑0青0)と真っ黒(赤255緑255青255)が
壁紙の中にあると、フリーズしてptfが
作成できないことがありますので、
真っ白と真っ黒は使わないでね〜w
何も教えないのもアレなので、
フレームの付け方を伝授しようと思います。
フレームって何?と言うと・・・

こういう奴です。 どっかで見たことあるよねww
XMBで、アイコンを見やすくするための土台の様な感じのものです。
ここで配布している「体育祭テーマ」で使っているものがこういう物です。
有ると無いとじゃ、結構見栄えに違いが出てきます。
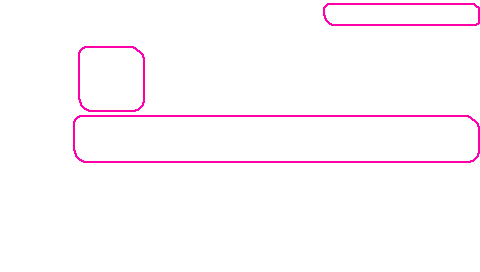
上の画像のフレームだと、↓の様な座標になっています。
| 部位 | 左上座標 | 右下座標 |
| カテゴリアイコン | 78x46 | 114x111 |
| 第一階層&第二階層 | 73x115 | 479x162 |
| 日付時刻電池 | 323x3 | 479x25 |
大体この位置にアイコンが来ますので、
それに合わせて、白い壁紙なら黒く、黒い壁紙なら白く塗りつぶしてください。
別に、四角である必要はありません。丸にしても良いし、お好きなように・・・w
この時は、フレームの所以外透明にしておいてください。
座標を簡単に知るには、XMBのスクリーンショットを用意して、
レイヤーを作り、レイヤーに書いてスクリーンショットのレイヤーを消すと、楽だと思います。
ってか、この方が座標がいくつで〜とか考えなくても良いから、オススメw
スクリーンショットが撮れない人の為に、貼っておきますのでご使用ください。

この時、BMPで保存するとエラーになります。
なぜかと言うと・・・透明と言う色はBMPでは使えないからです。
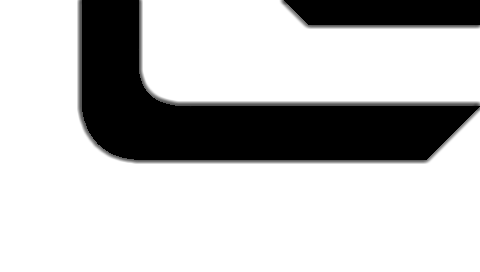
なので、透明が使えるGIF又はPNGで保存します。
が、GIFだと画質が落ちてしまうので、PNGで保存します。
ちゃちゃっと作ってみました。(ちょっと変かなぁ・・・orz
白用

黒用

で、これをどうするのかと言うと・・・
フレーム画像を開いて、「選択範囲」を押し、右クリックしすべて選択
全体が選択されたら、
コピーします。そうしたら、フレーム画像が閉じてもらってOKです。
壁紙を用意します。壁紙を用意したら・・・
貼り付け!!!
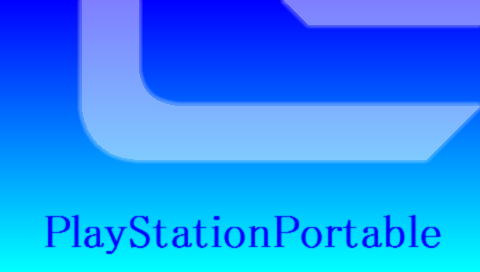
じゃ〜ん♪wwwえ?なんか、かっこ悪い?はいはいww
じゃあ、カッコよくしようじゃないか!w
レイヤーに注目!!
貼り付けレイヤーってのが出来てて、それにフレームが入ってるね
この上のスライドバーがあるよねぇ・・・これを下げてみると・・・
透明度は、お好みで・・・今回は50%でやりました。

こんな感じになります。 どう?カッコイイんじゃない?
ダサイ?ウッセェ!!ww
その後、イメージの統合をして、
レイヤーをひとまとめにします。
そうしないとBMP形式で保存できないんですね〜
統合できたら、BMP形式で保存してください。
そしたら・・・
壁紙完成〜!!
まぁ、こんなシンプルな奴に付けても効果は薄いけれど、
ハデハデなゴチャゴチャした絵とか写真とかを使うときには、
これがあると無いとでは、見やすさが全然違ってきます。
この技術があれば、もっと良いカスタムテーマが作れると思いますので、
作れるようになるように頑張ってくださいね〜
壁紙が用意できたら、次のステップへ!